https://tobelinuxer.tistory.com/49
CHATGPT로 블로그 작성하기 : Serverless Framework을 이용한 AWS Lambda 함수 개발하기 - 1
이 블로그에서는 AWS Serverless Framework를 사용하여 TypeScript와 Express를 사용하는 서버리스 애플리케이션을 구축하는 방법에 대해 설명합니다. 이 프로젝트에서는 serverless-plugin-typescript 대신 serverless
tobelinuxer.tistory.com
지난 시간에 이어서 app.ts에 express.js를 적용 시켜 serverless 환경에서도 해당 미들웨어 들이 잘 동작하는지 확인해보겠습니다.
Express.js 애플리케이션에 미들웨어 적용하기
Express.js 애플리케이션을 개발할 때 다양한 미들웨어를 사용하여 보안, 성능 및 개발 편의성을 향상시킬 수 있습니다.
이 글에서는 몇 가지 유용한 미들웨어에 대해 소개하고, 이를 Express.js 애플리케이션에 적용하는 방법을 안내합니다.
미들웨어 소개
- body-parser: 클라이언트가 서버로 보낸 데이터를 쉽게 파싱할 수 있게 도와주는 미들웨어입니다.
- compression: 응답 데이터를 압축하여 전송 속도를 높이고 대역폭 사용량을 줄이는 미들웨어입니다.
- cors: Cross-Origin Resource Sharing(CORS)를 지원하여 다른 도메인의 리소스에 접근할 수 있게 도와주는 미들웨어입니다.
- helmet: 애플리케이션의 보안을 강화하기 위한 여러 미들웨어를 모아놓은 패키지입니다.
- morgan: HTTP 요청에 대한 로깅을 도와주는 미들웨어입니다.
미들웨어 적용하기
먼저 필요한 패키지들을 설치합니다.
npm install body-parser compression cors helmet morgan
다음으로 기존 handler.ts를 아래와 같이 API Gateway 요청 ID를 포함하기 위해 아래와 같이 수정합니다.
import serverless from 'serverless-http';
import app from './app';
export const handler = serverless(app,
{
request: (req: { event: any; }, event: any) => {
req.event = event; // event 객체를 요청 객체에 첨부
},
});
다음으로 기존 app.ts 파일에 미들웨어를 추가하고 설정합니다.
import express from 'express';
import bodyParser from 'body-parser';
import compression from 'compression';
import cors from 'cors';
import helmet from 'helmet';
import morgan from 'morgan';
const app = express();
// Body parser
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.use(compression());
// CORS
app.use(cors());
// Security
app.use(helmet());
// Logging
app.use(morgan((tokens, req: any, res) => {
const requestId = req.event?.requestContext?.requestId; // API Gateway 요청 ID 가져오기
return JSON.stringify({
request_id:requestId,
method: tokens.method(req, res),
url: tokens.url(req, res),
status: tokens.status(req, res),
response_time: tokens['response-time'](req, res) + ' ms',
remote_addr: tokens['remote-addr'](req, res),
});
}));
// 예시 라우터
app.get('/hello', (req: Request, res: Response) => {
console.log(req.query.test);
res.send('Hello from Serverless TypeScript Express app!!!');
});
app.post('/hello', (req: Request, res: Response) => {
console.log(req.body);
res.send('Hello from Serverless TypeScript Express app!!!');
});
export default app;위의 코드는 각 미들웨어를 애플리케이션에 추가하고 설정하는 방법을 보여줍니다.
이제 morgan 미들웨어에 의해 로그가 JSON 형식으로 출력되고, remote-addr과 함께 API Gateway 요청 ID도 함께 포함하여 출력되게 됩니다.
이를 통해 개발 및 디버깅 과정에서 더욱 효율적으로 작업할 수 있습니다.
이제 애플리케이션은 보안, 성능, 개발 편의성 등의 면에서 향상된 상태입니다.
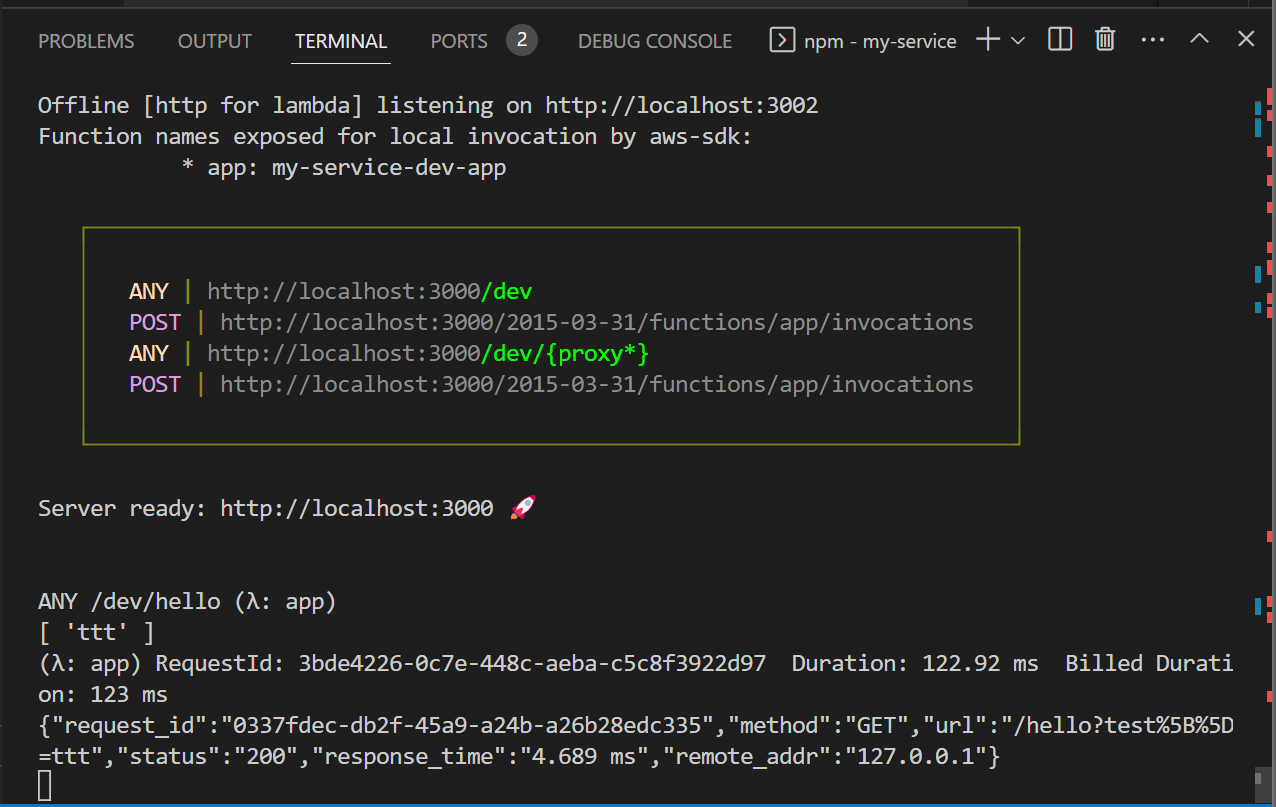
테스트


위 결과 같이 postman으로 Array 형태로 query를 전송해도 정상적으로 로그에 출력되는 모습을 볼 수 있습니다.
또한 morgan에 의해 로그가 출력되는데, 저희가 의도한 바와 같이 요청 ID 및 리모트 주소까지 출력됨을 확인 할 수 있습니다.
'ChatGPT > AWS Serverless' 카테고리의 다른 글
| [AWS][LAMBDA] 소개 - 2 (0) | 2023.04.04 |
|---|---|
| [AWS][LAMBDA] 소개 - 1 (0) | 2023.04.04 |
| [AWS][LAMBDA] SERVERLESS FRAMEWORK 개발하기 - 1 (0) | 2023.04.03 |
| [AWS][SERVERLESS] 개발 환경 구축하기 - 2 (0) | 2023.04.03 |
| [AWS][SERVERLESS] 개발 환경 구축하기 - 1 (0) | 2023.04.03 |



